学习记录
教程:Ionic实战:基于AngularJS的移动混合应用开发
仓库地址:https://github.com/ionic-in-action
论坛:https://www.manning.com/books/ionic-in-action
ionic图标:https://github.com/ionic-team/ionicons/tree/v1.1
环境
1 | # 安装node版本管理 |
问题1: nvm install报错
Could not retrieve https://nodejs.org/dist/latest/SHASUMS256.txt解决办法:
where nvm找到nvm的安装路径,在同级目录下找到或者新建settings.txt,修改源为淘宝源
2
npm_mirror: npm.taobao.org/mirrors/npm/问题2:ionic无法安装成功
由于ionic已被废弃,可能淘宝源不记录废弃的包,这里我实在没有啥解决方法,只能科学上网了。
创建应用
1 | # 后面可指定模板,指定默认是 tabs(创建后问是否需要创建账号忽略即可) |
当然大多数情况下我们只需要在浏览器调试好之后再到真机去调试:ionic serve
常用组件
日期选择组件
日期选择组件:https://github.com/katemihalikova/ion-datetime-picker
模仿minit-ui做的日期选择组件:
1 | .popup-container{ |
1 | const {iScroll: IScroll} = require('iscroll') |
弹窗组件
1 | /* |
ionic引起问题处理
鼠标滚轮滚动列表不流畅问题
复现场景:列表DOM层次超过10
1 | // REQ-11064,需求5 |
事实上,我认为如果不支持touch事件的设备,直接默认设置用系统滚动即可。因为pc设备很少有人会想到用移动端的拖放去显示。但是这和ionic完全模拟移动端的设想又冲突了。
滚动太过灵敏问题
1 | // LKFBK-2005 (https://cdn.bootcdn.net/ajax/libs/ionic/1.3.2/js/ionic.js 1710行) |
内嵌webview无法上传文件
复现场景:actionsheet里面通过动态创建input[type=file],然后input.click()来触发文件选择
如何让第二次在第三次之后触发有2个考虑,但是试了都不行
2
3
4
5
ionic.trigger('click', {target: input})
// 使用setTimeout
setTimeout(_ => input.click())
1 | // CMFBK-17799、CIM-26409、CIM-27171 |
ionic滑动动画和ios的滑动动画冲突
最直接的就是放弃ios下的滑动动画,因为无法完美解决。但是方法1是我认为可以接受的近乎完美方案。
方法1:
参考:
https://github.com/RedTeapot/Viewjs/issues/4
https://doc.view-js.com/main.-shi-tu-qie-huan-dong-hua
- 滑动返回/前进动画,是safari自带的特性,无法禁止;
- 浏览器执行的前进或后退,无法区分是通过滑动手势触发的,还是通过点击底部按钮触发的;
开发者可通过区分 “由应用驱动的切换” 和 “由浏览器驱动的切换”,在“切换动作由浏览器驱动”场景下不呈现动画,而在“切换动作由应用驱动”的场景下呈现动画。
1 |
|
方法2:
1 | app.config(['$ionicConfigProvider', function ($ionicConfigProvider) { |
iphone12 mini测试无效,但是的确有这个API,有待研究
IOS部分机型上下滑动卡顿
1 | if (isIOS() && 'ontouchstart' in element) { |
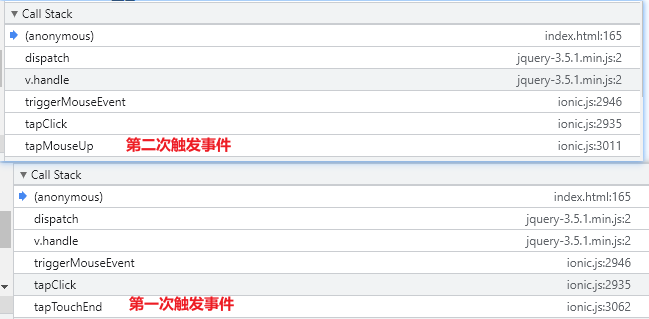
点击一次触发2次
问题出现机型:小米8系统浏览器,该设备其他浏览器正常
问题原因定位:见下图,触发了2种事件

问题复现demo: demo.rar (能在任意浏览器移动端复现)
解决办法:放弃使用alert或者做防抖处理
参考文献:
https://stackoverflow.com/questions/36271392/why-is-my-ng-click-event-firing-twice
Ionic.bundle.js causes ng-click event to fire multiple times
https://github.com/ionic-team/ionic-framework/issues/4345
最新发现情况2:ipad 2020 onTap触发2次
1 | <div id="someId123" style="width: 300px;height: 300px;background: red;color: white;"></div> |
造成原因是ipad 2020同时支持mouse事件和touch事件,ionic的mousedown和touchstart都会对应到点击事件,所以导致点击事件会触发2次。
ionic的逻辑是希望移动端不使用mouse相关事件,但是检查的时候用的正则无法满足ipad2020所以造成该问题,事实上,既然存在touch事件,完全没有必要去检查ua判断是否移动端,直接用touch去模拟点击即可,这里有点理不清楚ionic的逻辑,故先如此处理
2
ionic.Gestures.NO_MOUSEEVENTS = ionic.Gestures.HAS_TOUCHEVENTS && window.navigator.userAgent.match(ionic.Gestures.MOBILE_REGEX);
overflow-scroll问题
在 ion-scroll 指令中,overflow-scroll=”true” 无法缩放, overflow-scroll=”false” 则使得css的overflow:auto失效,无法通过touchmove滚动。
解决方法:设置overflow-scroll=”false”,然后控制器执行下面代码:
1 | /* |
HTML content overflow when using innerHTML in IONIC
PS: 虽然这里可以这样子处理,但是感觉ionic底层是不推荐这样子的,因为默认行为被放开,可能无法阻止ios的捏合缩放手势,是否会有其他问题待验证。捏合手势目前先用下面方式处理,可能有兼容问题。
2
3
// https://stackoverflow.com/questions/41696420/how-to-disable-zoom-on-mobile-website-for-ios-devices-using-metatag
window.ionic.on('gesturestart', event => event.preventDefault())
键盘弹出导致的页面不可见问题
暂时没有啥好的解决办法,只能禁用ionic的键盘调整
1 | // Disabling Ionic's keyboard adjustments. |
shadowDOM无法点击问题
由于ionic顶层捕获所有的click事件,检查不符合条件的ionic就阻止冒泡导致其上的点击事件失效(即ionic只托管自己的点击,其他都阻止)
1 | window.ionic.tap.requiresNativeClick = function(ele) { |
ion-content无 has-footer/has-header 问题
1 | <ion-header-bar class="bar-positive"> |
上面的 ion-content 会根据是否显示 ion-header-bar 和 ion-footer-bar 自动添加 has-header 和 has-footer 类。
当 ion-footer-bar 默认是隐藏的时候(ng-hide),也会导致ion-content不带 has-footer.
本文链接: http://www.ionluo.cn/blog/posts/58a5b361.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!
