csdn访问地址:https://ionluo.blog.csdn.net/article/details/84900138
什么是微信小程序
- 微信小程序是一种不需下载安装即可使用的应用,他实现了应用“触手可及”的梦想。
- 用户扫一扫或者搜一下即可打开应用,也提现了“用完即走”的理念。
- 用户不用关心是否安装太多应用的问题,应用将无处不在又随时可用,但又“无需安装卸载”。
- 微信上才能使用
微信小程序和原生App的比较
功能方面,小程序应该比原生App更单一;
设计方面,小程序应该比原生App更简洁;
使用场景方面,小程序比原生App更明确。
(微信小程序应该聚焦某个功能点,成为随时解决用户单一需求的工具)
微信公众平台接口测试帐号申请
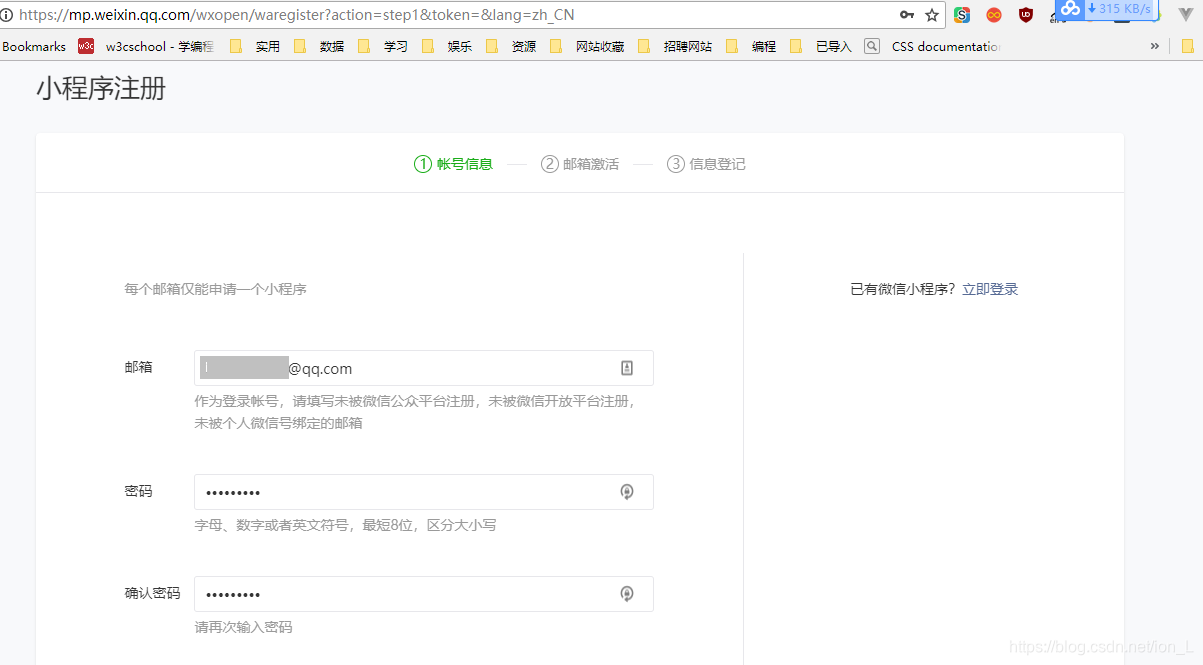
注意:一个邮箱对应一个公众号或小程序。
注册账号
注册账号类型为:小程序
注册邮箱不能是微信开放平台注册过的邮箱,也不能是个人微信号绑定的邮箱。

ps: 邮箱账号不够用怎么办?QQ邮箱设置4个账号的方法

gmail邮箱设置无限账号方法(需要梯子登录gmail)
首先你需要注册一个原始账号abcdefg@gmail.com,然后可以通过下面方式创建各种账号==用户名之间加“.”==
很简单,在abcdefg@gmail.com的@前的账号之间,随意加入“.”都能登录成功,去其他需要注册的网站也可以使用,
因为Gmail的用户名是不区分“.”符号的,所以其实都是同一个用户名,但是创建出的用户是不同的==用户名后面加“+”==
这个方法基本就能创建出无数了邮箱账号了,
abcdefg+1@gmail.com,abcdefg+2@gmail.com,。。。。。。,abcdefg+n@gmail.com,
因为许多网站注册时候,并不识别邮箱地址中的“+”,会提示你邮箱错误。
邮箱激活
信息登记

ps: 主体类型为企业时注册方式有”小额转账”和”微信认证”,通常情况下这两个操作起来都既不方便,又耗时.这时候可以使用==小程序复用公众号资质快速认证==
条件:
1.可快速认证的小程序:企业、媒体、政府和其他组织类型的小程序;
2.要求公众号必须先完成微信认证;
3.公众号与小程序关联,且主体相同。
申请入口:
登录公众号->小程序->小程序管理->关联小程序 -> 添加
登录公众号->小程序->小程序管理->关联小程序 ->选中相关小程序(详情)->申请
详情见: http://kf.qq.com/faq/170427FvEZNN170427YJjiAJ.html
- 登录小程序管理后台

- 完善小程序信息
选择适合自己的服务类目,后期也可以添加服务类目,一个小程序可以添加五个服务类目。 - 绑定开发者
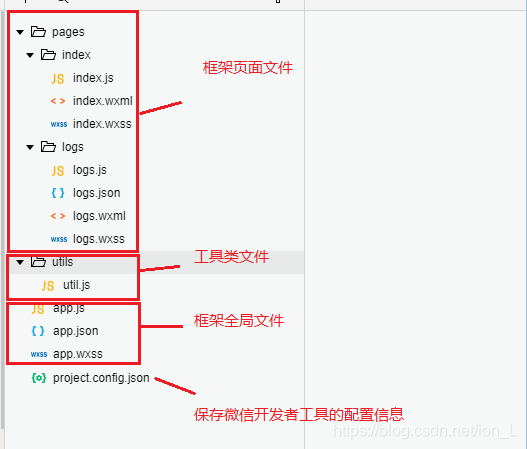
小程序代码结构
接下来就可以下载微信开发者工具来创建小程序了,AppId可以在小程序管理后台“设置”–“开发设置”中查看。
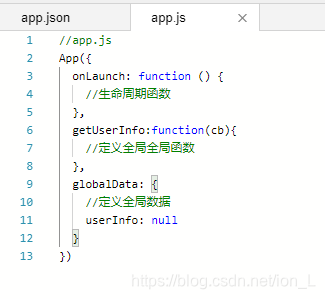
- 框架全局文件(App.xx)
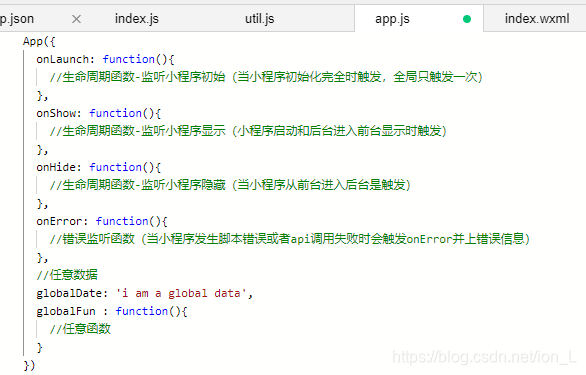
- App.js小程序逻辑
定义 ==全局数据(变量)== 和 ==函数== 的使用,可以指定小程序的生命周期函数。
生命周期函数官方教程:https://developers.weixin.qq.com/miniprogram/dev/framework/app-service/page.html

- App.js小程序逻辑
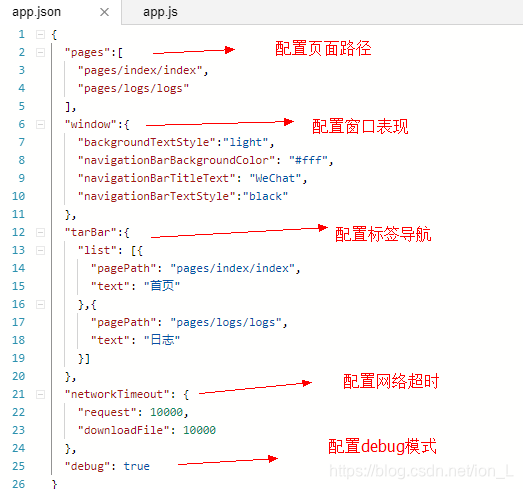
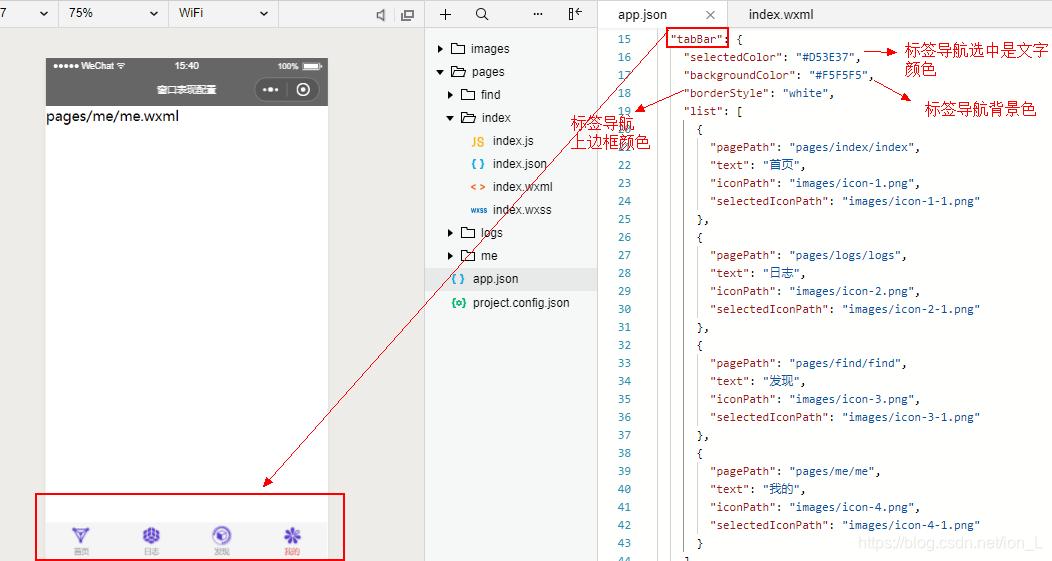
- App.json小程序公共设置
App.json可以对5个都能进行设置: 设置配置路径、配置窗口表现、配置标签导航、配置网络超时、配置debug模式。
- 配置页面路径
pages页面路径是进行页面访问的必要条件,如果没有配置页面访问路径,页面被访问时会报错,如果定义了,则微信小程序开发工具会自动创建对应文件夹以及文件。一般只用于创建pages目录下的文件夹(页面代码文件夹)
- 配置窗口表现

- 配置标签导航

- 配置网络超时
配置网络请求、文件上传、文件下载时最大的请求时间,超过这个时间将不再请求。

- App.wxss小程序公共样式表
App.wxss是默认的全局样式文件,对CSS样式进行了扩展,和CSS使用方式一样。注意有一些CSS样式在这里是不起作用的。与 CSS 相比,WXSS 扩展的特性有:尺寸单位 样式导入
详情见:https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxss.html
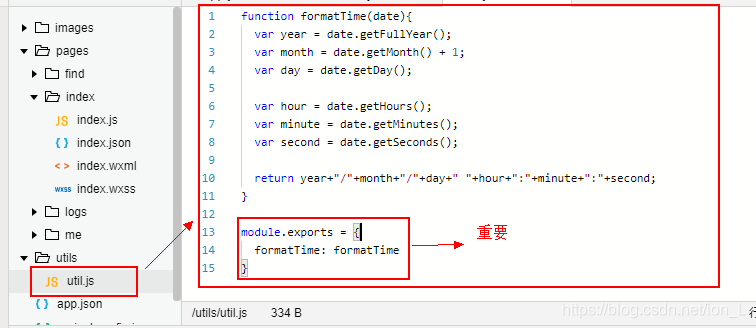
- 工具类文件(utils/util.js)
utils文件夹下用来存放工具栏的js函数,如可以放置一些日期格式化的函数。定义完函数后要使用module.exports将定义的函数名称注册进来,在其他页面才可以使用。
util.js文件的js旨在本文件之内有效,当其他子页面想调用其中的js方法或者变量时,需要两步骤:
①在utils.js文件中,面向对象的方式模型输出: module.exports={要调用的函数名称:要调用的函数名称 };
②在要调用util.js的js文件中模块化引入utils的js文件 var object=require(“utils被调用的js文件地址”); 可以输出一下object就能看到被调用的方法了;


App()函数注册程序
App.js的App()函数内不仅可以定义==全局函数和数据==,还可以指定小程序的==生命周期函数==。
1 | App({ |

在页面的js文件中调用全局函数或者数据(不要调用生命周期函数):
1 | var AppInstance = getApp(); |
- App()函数必须在App.js中注册,且不能注册多个
- 不要在App()函数内使用getApp(),使用==this==就可以拿到App实例。
Page()函数注册页面
在每个页面文件夹的js文件中通过Page()函数注册一个页面,和App()函数一样接受一个object参数,其指定一个页面的==初始数据、生命周期函数、事件处理函数等==页面的所有业务逻辑。
1 | // pages/index/index.js |
page()中的设值函数setData()
该函数接收一个对象参数,用于将this.data中的key对应的值改变成对象参数的值。注意,该方法也可用于添加数据。
1 | <!--pages/index/index.wxml--> |
1 | // pages/index/index.js |

注意,单次设值数据不能超过1024kb.
动态绑定数据
==wxml中的动态数据来自js文件中的Page的data==。通过双花括号{{ }}进行绑定。在需要绑定的任意位置{{ data }}写入,即绑定数据的地方都需要{{ }},这点和vue不同。同样,和vue等双向数据绑定框架一致,{{ }}差值表达式内可以进行一些三元运算、数学运算、逻辑判断、路径运算等简单的运算。
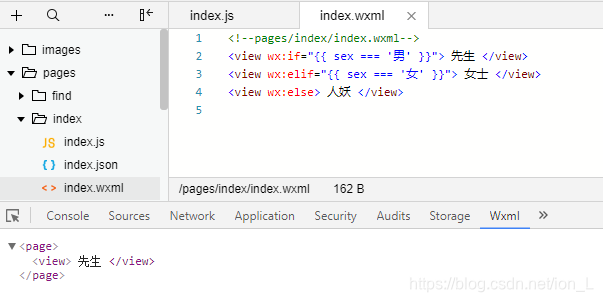
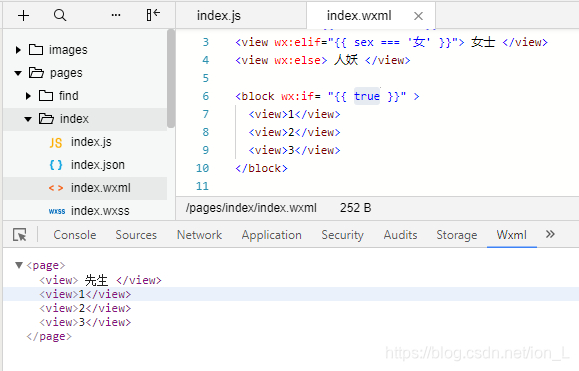
条件渲染 wx:if

- 可以看到,当条件不满足时,页面结构不会被渲染。(这里我们在index.js的data里定义**sex: ‘男’**)
- 对于需要一次性判断多个组件,我们可以使用 block 标签进行包裹。

1 | <!-- 这里block的wx:if下面的写法都是错的,不能正确渲染。原因嘛,现在还不了解 --> |
注意,block标签并不是一个组件,仅仅是一个包装元素,不会再页面中做任何渲染,只接受控制属性。
列表循环 wx:for
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中的各项数据重复渲染该组件。
举个栗子,
首先js中定义个对象数组:
1 | // pages/index/index.js |
然后定义页面结构:
1 | <!--pages/index/index.wxml--> |
index 对应每一项的下标,从0开始。 item 对应当前项。
可以使用wx:for-item 和 wx:for-index 指定变量名。如下,
1 | <view wx:for="{{ array }}" wx:for-index="num" wx:for-item="itemName"> |
和wx:if一样,可以使用block来渲染多个组件。
1 | <!--pages/index/index.wxml--> |

对wx:for指定唯一标识符 wx:key
如果表中项目位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态,需要指定wx:key。
wx:key 的值有两种形式:
① 字符串。要求该字符串是列表中的唯一,且不能动态改变。
②保留关键字 this。this 代表for循环中item本身,需要保证item是唯一的字符串或者数字。
1 | <select wx:for="{{ objectArray}}" wx:key="unique" style="display:block">{{ item.id }}</select> |
如果明确地知道列表是静态或者不关心其位置,可不指定。但是会有warning,忽略即可。
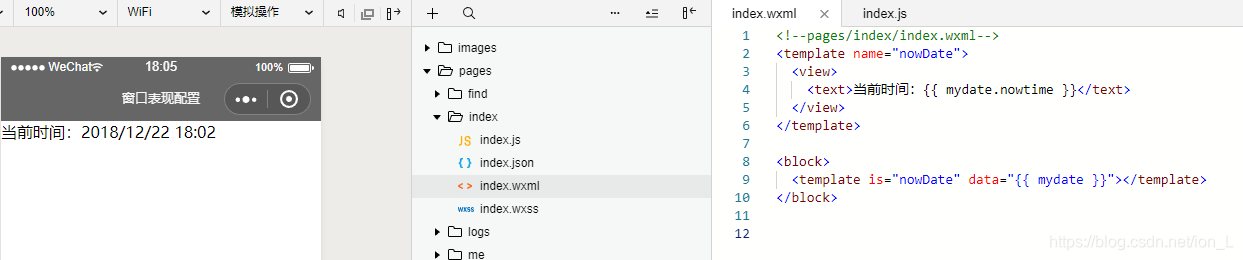
模板
定义模板:使用template标签,name属性声明模板名称。
使用模板:is属性声明使用的模板,data属性引入数据。
可使用三元运算符动态决定具体渲染哪个模板。ps:发现这里使用模板的时候可以写成自闭和标签
1 | <!--pages/index/index.wxml--> |
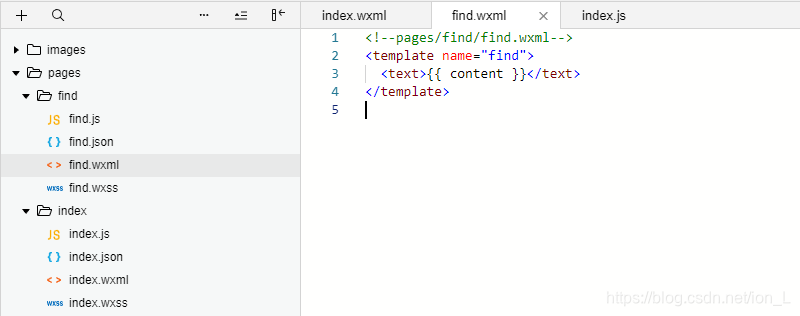
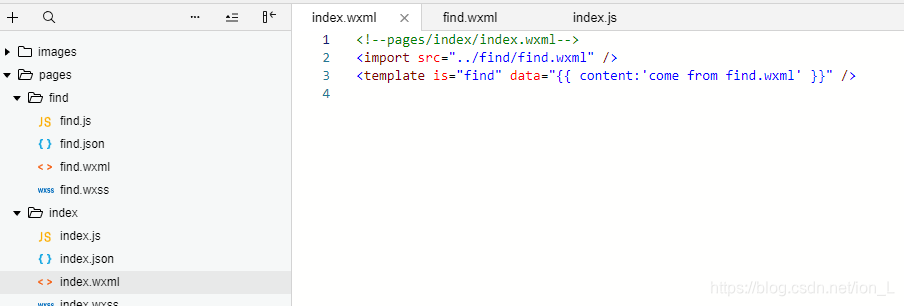
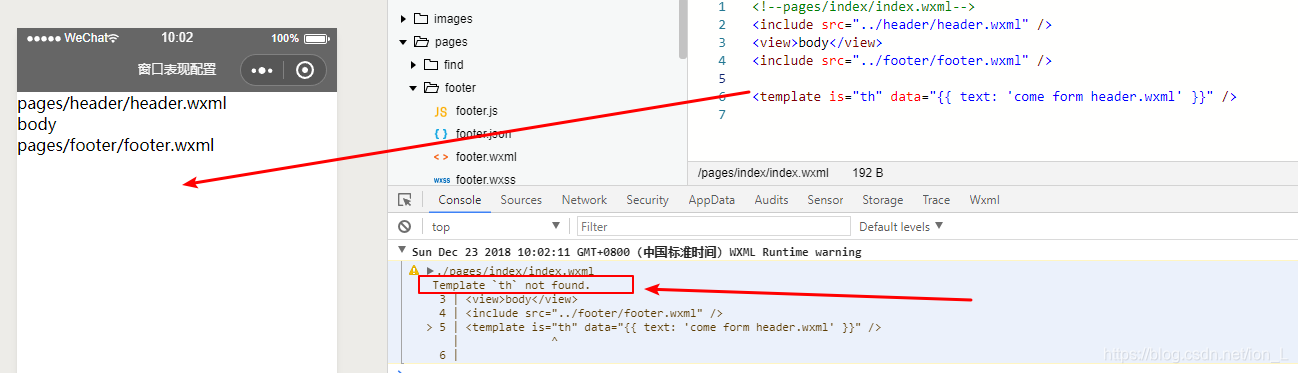
引用
①import引用
在该文件中引用==目标文件定义的template==

②include引用
将==目标文件除了template之外的整个代码==引入,相当于复制到include位置。

scroll-view可滚动视图区域
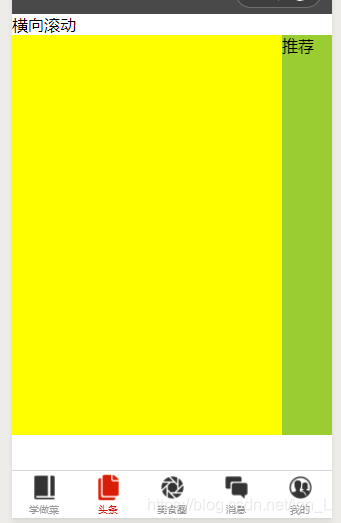
- 横向滚动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18<!--pages/headline/headline.wxml-->
<view class='section'>
<view class='section_title'>横向滚动</view>
<scroll-view scroll-x="true" style='width: 100%'>
<view class="main">
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
<view class="box">推荐</view>
</view>
</scroll-view>
</view>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15/* pages/headline/headline.wxss */
.main{
display: flex;
width: 1000%;
}
.main .box{
width:100%;
height: 400px;
background-color: yellow;
}
.main .box:nth-child(even){
background-color: yellowgreen;
}
- 纵向滚动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26<!--pages/index/index.wxml-->
<!-- scroll-y : 允许纵向滚动-->
<!-- bindscrolltoupper : 指定滚动到顶部/左边触发的事件-->
<!-- bindsrolltolower : 指定滚动到底部/右边触发的事件-->
<!-- bindscroll : 指定滚动时触发的事件-->
<!-- scroll-into-view : 滚动到子元素指定id区域-->
<!-- scroll-top : 设置竖向滚动条的位置-->
<!-- upper-threshold: 距顶部/左边多远时(单位px),触发scrolltoup事件 默认值:50-->
<!-- lower-threshold: 距底部/右边多远时(单位px),触发scrolltoup事件 默认值:50-->
<view class='section'>
<view class='section_title'>纵向滚动</view>
<scroll-view scroll-y="true" bindscrolltoupper="upper" bindsrolltolower="lower" bindscroll="scroll"
scroll-into-view="{{ toView }}" scroll-top="{{ scrollTop }}">
<view id='green'></view>
<view id='red'></view>
<view id='yellow'></view>
<view id='blue'></view>
<view id='pink'></view>
<view id='black'></view>
</scroll-view>
<view class='btn-area'>
<button type='default' bindtap="tap">click me scroll into view</button>
<button type='default' bindtap="tapMove">click me to scroll</button>
</view>
</view>1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44/* pages/index/index.wxss */
scroll-view{
height: 200px;
}
#green{
width: 100%;
height: 100px;
background-color: green;
}
#red{
width: 100%;
height: 100px;
background-color: red;
}
#yellow{
width: 100%;
height: 100px;
background-color: yellow;
}
#blue{
width: 100%;
height: 100px;
background-color: blue;
}
#pink{
width: 100%;
height: 100px;
background-color: pink;
}
#black{
width: 100%;
height: 100px;
background-color: black;
}
.section .btn-area button{
margin: 10px;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28// pages/index/index.js
Page({
data: {
toView: 'red',
scrollTop: 100
},
upper: function(e){
console.log("=====upper====" + e);
},
lower: function (e) {
console.log("=====lower====" + e);
},
scroll: function (e) {
console.log("=====scroll====" + e);
},
tap: function(){
this.setData({
toView: 'green',
scrollTop : 0
//注意这里滚动都green,但是scrollTop依旧为之前的值。
});
},
tapMove: function(){
this.setData({
scrollTop: this.data.scrollTop + 100
});
}
})(1) 请勿在scroll-view 中使用 textarea 、map 、canvas 、video 组件
(2) scroll-into-view 优先级高于 scroll-top
(3) 在scroll-view 中滚动无法触发 onPullDownRefresh
swiper滑块视图
1 | <!--pages/cook/cook.wxml--> |
1 | // pages/cook/cook.js |

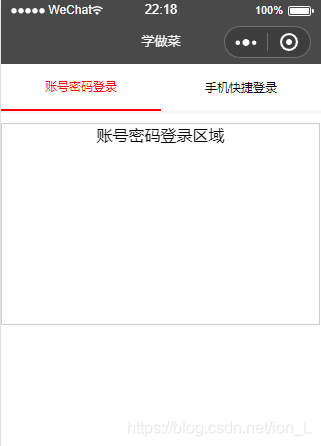
页签切换效果
swiper滑块的页签切换效果实现多种类别方式切换
1 | <!--pages/me/me.wxml--> |
1 | /* pages/me/me.wxss */ |
1 | // pages/me/me.js |

基础内容组件
1. icon图标组件

注意size不用加像素单位px,否则识别不了size为0
2. text文本组件
该组件支持转义符’',如 \t,\n,\f 等。==text组件内只支持text嵌套==,除了文本节点,其他节点都无法长按选中。
可以看出text组件相当于行内元素
3. progress进度条组件
1 | <!-- percent : 百分比 默认值:0 --> |

表单组件
button
这里指定了1
view{background-color: yellow; }

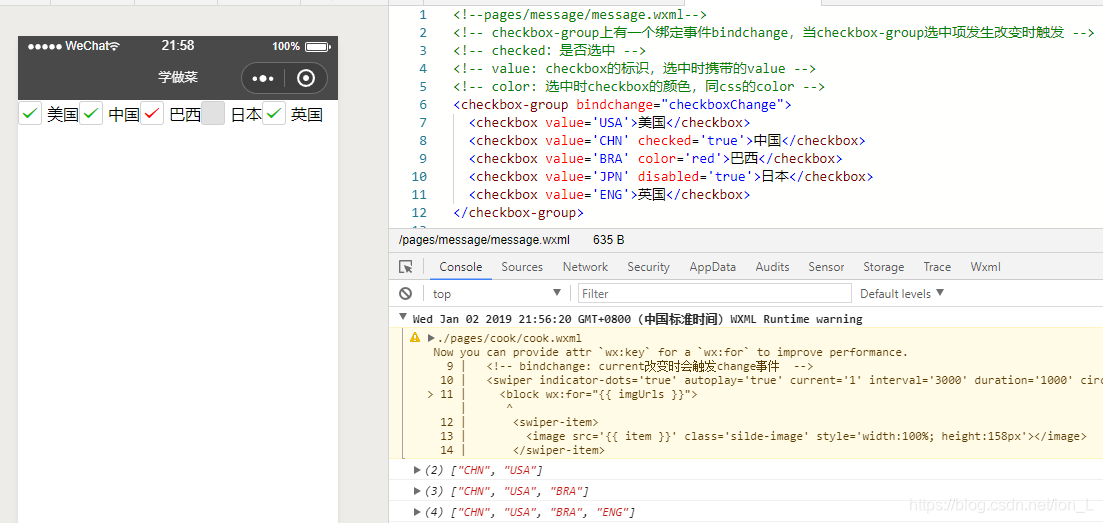
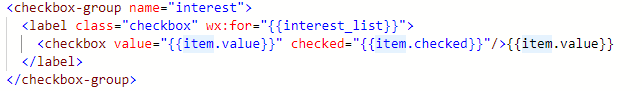
checkbox多项选择器


要想在表单提交时获取到chckbox的值,需要在checkbox-group标签里面加上name属性。
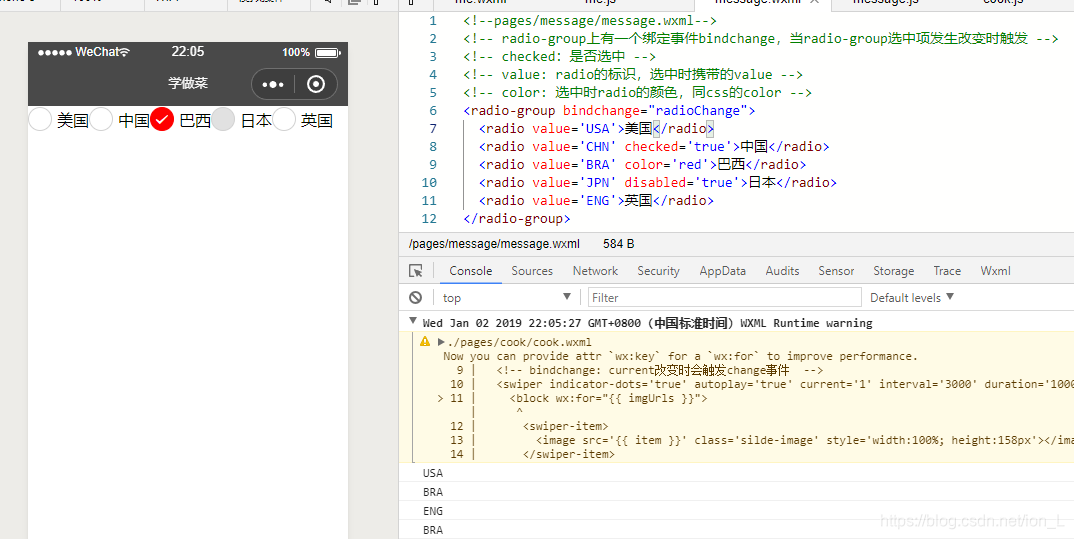
radio单项选择器


纠正: 上面的checkbox和radio都是自闭合标签,在输入的时候开发工具的智能提示补全成双标签,这点没有注意到,但是能够正常显示,不知道是否非自闭合才是官方写法呢?
input单行输入框
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37<!--pages/message/message.wxml-->
<!-- focus:获取焦点 默认值:false -->
<view class='section'>
点击聚焦:<input placeholder='只有在单击下方按钮时才聚焦' focus='{{ focus }}' />
<view class='btn-area'>
<button bindtap='tapToFocus'>点我获取焦点</button>
</view>
</view>
<!-- password:是否是密码类型 默认值:false-->
<view class='section'>
密码:<input type='number' value='123456' password placeholder='不带小数点的数字键盘'/>
</view>
<!-- type:input的类型,有效值有:text, number, idcard, digit 默认值:text-->
<view class='section'>
<input type='digit' placeholder='带小数点的数字键盘'/>
</view>
<!-- placeholder-style:指定placeholder的样式 -->
<view class='section'>
<input type='idcard' placeholder='身份证输入键盘(数字键盘,不带小数点,有个x键)' placeholder-style='color:pink'/>
</view>
<!-- placeholder-class:指定placeholder的样式类 -->
<!-- maxlength:最大输入长度,默认值140. 设置为-1不限制最大长度 -->
<view class='section'>
<input maxlength='10' placeholder='最大输入长度10' placeholder-class='plred'/>
</view>
<!-- bindinput:键盘输入时触发input事件,处理函数可以直接return一个字符串,将替换输入框中的内容 -->
<view class='section'>
<input bindinput='bindKeyInput' placeholder='输入同步到view中'/>
您输入的是:{{ inputvalue }}
</view>
<view class='section'>
<input bindinput='bindReplaceInput' placeholder='连续两个1变成2'/>
</view>
<view class='section'>
<input bindinput='bindHideKeyboard' placeholder='输入123收起键盘'/>
</view>
<!-- 除了bindinput还有bindfocus , bindblur, bindconfirm 分别对应获得焦点,失去焦点,单击“完成”按钮时触发的事件 -->1
2
3
4
5
6
7
8
9
10
11
12
13/* pages/message/message.wxss */
.section{
margin-top: 10px;
padding: 0 20px;
}
input{
border: 1px solid #ccc;
}
.plred{
color: red;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42// pages/message/message.js
Page({
data: {
focus: false,
inputvalue: ''
},
tapToFocus: function(){
this.setData({
focus:true
});
},
bindKeyInput: function(e){
this.setData({
inputvalue: e.detail.value
});
},
bindReplaceInput: function(e){
var value = e.detail.value;
var pos = e.detail.cursor;
if(pos != -1){
//光标在中间
var left = e.detail.value.slice(0,pos);
//计算光标的位置
pos = left.replace(/11/g,'2').length;;
}
//直接返回对象,可以对输入进行过滤处理,同时可以控制光标的位置
return {
value: value.replace(/11/g,'2'),
cursor: pos
}
//或者直接返回字符串,光标在最后
//return value.replace(/11/g,'2');
},
bindHideKeyboard: function(e){
if(e.detail.value === '123'){
//收起键盘
wx.hideKeyboard();
}
}
})效果图:

input组件是一个native组件,字体是系统字体,所以无法设置font-family。
默认input输入框没有边框。textarea 多行输入框
这是一个与input单行输入框相对应的组件,属性与input相似。除了type和password属性,其他value, placeholder, placeholder-style, placeholder-class, disabled, maxlength, cursor-spacing, focus, bindinput, bindfocus, bindblur, bindconfirm与input单行输入框用法一致(bindinput除外,其不能将返回值反映到textarea上)1
2
3
4
5
6
7
8
9
10
11
12
13<view class='section fixed'>
<!-- 如果 textarea 是在一个 position:fixed 的区域,需要显示指定属性 fixed 为 true。默认值:false -->
<textarea fixed="true"></textarea>
</view>
<view class='section'>
<!-- 输入框行数变化时调用, event.detail = {height:0,heightRpx:0, lineCount:0} -->
<textarea bindlinechange='lineChange'></textarea>
</view>
<view class='section'>
<!-- auto-height 是否自动增加行高。 设置了该属性css的height无效. 默认值false -->
<textarea auto-height placeholder='自动变高'></textarea>
</view>
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16.section{
margin-top: 150px;
}
textarea{
border: 1px solid #999;
padding: 3px 8px;
}
.fixed{
position: fixed;
top: 50px;
left: 0;
}
.fixed textarea{
background-color: #ccc;
}注意: 属性的填写,fixed默认是 false的,但是如果有业务需要变动状态(某状态要false,某状态要true),则需要添加绑定,直接写false会默认转化为true。
label组件
用于绑定表单元素,目前可以绑定的有 button , checkbox ,radio , switch等组件。它只有一个属性for用于绑定id。
== label包住元素 ==1
2
3
4
5
6
7
8
9
10
11
12
13<!--pages/message/message.wxml-->
<label>
<view>点我</view>
<button bindtap='clickBtn' hidden>我是button</button>
<checkbox-group bindchange = "checkboxChange">
<checkbox value='USA' />美国
<checkbox value='CHN' />中国
</checkbox-group>
<radio-group bindchange="radioChange">
<radio value='woman' />女人
<radio value='man' />男人
</radio-group>
</label>
1 | // pages/message/message.js Page({})函数内 |

单击label组件触发包含的第一个控件的事件,无论是否隐藏。亦可使label的for属性绑定组件的id,即可触发对应组件的事件,无论是否包含。
- picker滚动选择器(普通选择器、时间选择器、日期选择器)
(1)普通选择器 model=”selector” ==默认值==
range:类型可以是array也可以是objectArray,对mode为selector的选择器有效。默认值:[]
range-key:range为objectArray时,通过range-key来指定Object中key的值作为选择器显示内容
value: 表示选择了range中的第几个(下标从0开始) 默认值:0
bindchange:value改变时触发bindchange事件,event.detail = {value:value}
disabled:是否禁用 默认值:false
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24 <!-- range:类型可以是array也可以是objectArray,对mode为selector的选择器有效。默认值:[] -->
<!-- range-key:range为objectArray时,通过range-key来指定Object中key的值作为选择器显示内容 -->
<!-- value: 表示选择了range中的第几个(下标从0开始) 默认值:0 -->
<!-- bindchange:value改变时触发bindchange事件,event.detail = {value:value} -->
<!-- disabled:是否禁用 默认值:false -->
<view class='section'>
<view class='section_title'>地区选择器1</view>
<picker bindchange='pickerChange' value='{{ value }}' range='{{ array }}'>
<a class='picker' href="javascript:;">点击选择</a>
</picker>
<view >
当前选择:{{ array[index] }}
</view>
</view>
<view class='section'>
<view class='section_title'>地区选择器2</view>
<picker bindchange='pickerChange' value='{{ value }}' range='{{ objectArray }}' range-key='name'>
<a class='picker' href="javascript:;">点击选择</a>
</picker>
<view >
当前选择:{{ objectArray[index].name }}
</view>
</view>
1
2
3
4
5
6
7
8
9
10
11.section{
margin-top: 50px;
}
.picker{
padding: 3px 8px;
background: #ff9000;
border-radius: 50px;
font-weight: bold;
color: white;
margin: 50px 110px;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22Page({
data: {
index: 0,
array: ['广州','深圳','佛山','东莞','肇庆','珠海','清远'],
objectArray: [
{ id: 0, name: '广州' },
{ id: 1, name: '深圳' },
{ id: 2, name: '佛山' },
{ id: 3, name: '东莞' },
{ id: 4, name: '肇庆' },
{ id: 5, name: '珠海' },
{ id: 6, name: '清远' },
]
},
pickerChange: function(e){
console.log("picker发生了改变,新值为:"+ e.detail.value);
this.setData({
index: e.detail.value
});
}
})

(2)时间选择器 model=”time”
value:表示选中的时间,格式hh:mm 类型String
start:有效时间范围的开始,格式hh:mm 类型String 无法选择早于start的时间
end:有效时间范围的结束,格式hh:mm 类型String 无法选择晚于end的时间
bindchange:value值发生改变时触发 event.detail={value:value}
1 | <!-- value:表示选中的时间,格式hh:mm 类型String --> |
1 | Page({ |

(3)日期选择器 model=”date’
value:表示选中的日期,格式YYYY-MM-DD 类型String –>
start:有效日期范围的开始,格式YYYY-MM-DD 类型String 无法选择早于start的时间 –>
end:有效日期范围的结束,格式YYYY-MM-DD 类型String 无法选择晚于end的时间 –>
bindchange:value值发生改变时触发 event.detail={value:value} –>
fileds:有效值year,month,day 表示选择器的粒度 默认值:day –>
disabled:是否禁用 默认值:false –>
1 | <!-- value:表示选中的日期,格式YYYY-MM-DD 类型String --> |
1 | Page({ |

(4)picker-view 嵌入页面滚动选择器
picker-view 嵌入页面滚动选择器只有picker-view-column组件。
1 | <!--pages/message/message.wxml--> |
1 | // pages/message/message.js |

- silder滑动选择器
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<view class='section'>
<view class='section_title'>slider滑动选择器</view>
<view class='view-body'>
<!-- min:最小值,默认值为0 -->
<!-- max:最大值,默认值为100 -->
<!-- step:步长,取值必须大于0且可以被(max-min)整除,默认值为1 -->
<!-- value:当前取值,默认值为0 -->
<!-- show-value:是否显示当前value,默认值为false -->
<!-- block-size:设置滑块大小 -->
<!-- activeColor:滑动区域颜色,默认值为#1aad19 -->
<!-- backgroundColor:未滑动区域颜色,默认值为#e9e9e9 -->
<!-- bindchange:完成一次拖动后出发,event.detail = {value:value} -->
<slider min='50' max='200' step='5' block-size='40' activeColor="#1aad19" backgroundColor='red' bindchange='sliderChange' show-value></slider>
<slider></slider>
</view>
</view>1
2
3
4
5Page({
sliderChange: function(e){
console.log("当前值:"+ e.detail.value);
},
})

- switch 开关选择器
switch开关选择器只有两个状态:开和关。
checked: 是否选中,默认值false
type: 样式,有效值switch,checkbox
color: 选中时的颜色
bindchange: checked改变时触发,event.detail={value,checked}
1 | <view class='switch'> |
1 | .switch{ |
1 | Page({ |

- form表单
form表单可以提交==switch== ==input== ==checkbox== ==slider== ==radio== ==picker==这些组件的value值,表单组件需要加上name作为key。1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35<view class='mt15'>
<form bindsubmit='formSubmit' bindreset='formReset'>
<view class='mt15 fwb'>switch开关选择器</view>
<switch name='switch' />
<view class='mt15 fwb'>input单行输入框</view>
<input name='input' placeholder='please input here' />
<view class='mt15 fwb'>slider滑动选择器</view>
<slider name='slider' show-value></slider>
<view class='mt15 fwb'>radio单项选择器</view>
<radio-group name='radio'>
<label><radio value=' man' />男</label>
<label><radio value='woman' />女</label>
</radio-group>
<view class='mt15 fwb'>checkbox多项选择器</view>
<checkbox-group name='checkbox'>
<label><checkbox value='1' />A</label>
<label><checkbox value='2' />B</label>
<label><checkbox value='3' />C</label>
<label><checkbox value='4' />D</label>
</checkbox-group>
<view class='mt15 fwb'>picker滚动选择器</view>
<picker name='picker' mode='time' value='{{ time_value }}' start="09:01" end="23:01">{{ time_value }}</picker>
<view class='btn-area'>
<button formType='submit' type='submit'>Submit</button>
<button formType='reset' >Reset</button>
</view>
</form>
</view>1
2
3
4
5
6.mt15{
margin-top: 15px;
}
.fwb{
font-weight: bold;
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18Page({
data: {
time_value: '22:13'
},
sliderChange: function(e){
console.log("当前值:"+ e.detail.value);
},
switchChange: function(e){
console.log("是否选中:"+ e.detail.value);
},
formSubmit: function(e){
console.log(e.detail.value);
console.log("input的值为:" + e.detail.value.input);
},
formReset: function(){
console.log("表单重置了!");
},
});
云开发测试环境与正式环境

微信代码git仓库
暂停服务
设置 --> 暂停服务设置 --> 暂停服务

一些调试报错记录。
- 代码没有问题,报错Error,提示是个已删除文件。
出现该问题是由于你删除掉的文件还处于编辑状态,这时候关闭编辑器里的已删除文件窗口即可。
https://developers.weixin.qq.com/miniprogram/dev/framework/view/wxml/event.html
https://www.imooc.com/article/40838?block_id=tuijian_wz
- [Violation] ‘setTimeout’ handler took 71ms

这个报错原因是:对于执行时间过长的脚本,有的浏览器会弹出警告,说页面无响应。有的浏览器会直接终止脚本。总而言之,浏览器不希望某一个代码块长时间处于运行状态,因为js是单线程的。
参考:https://segmentfault.com/a/1190000008875029
但是我这里遇到这个和执行时间过长没有任何关系,代码并没有执行时间过长的逻辑。最后发现重启微信开发者工具就可以了,不知道是不是因为开启了服务端口开发的原因。
问题记录
文件预览 https://fatesinger.com/100293
ios可以直接用web-view预览,安卓需要本地预览1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25wx.getSystemInfo({
success: function (res) {
that.setData({
systemInfo: res
});
}
})
// 安卓
wx.downloadFile({
url: pdfUrl,
success: function (res) {
console.log(res)
var Path = res.tempFilePath //返回的文件临时地址,用于后面打开本地预览所用
wx.openDocument({
filePath: Path,
success: function (res) {
console.log('打开成功');
}
})
},
fail: function (res) {
console.log(res);
}
})设置单个页面的下拉刷新
在页面的json文件中配置(需要注意的写在对象的最上层,而不是像app.json写在window对象下):1
2"backgroundTextStyle": "#222",
"enablePullDownRefresh": true,这里遇到的问题就是不理解设置背景色和
app.json中用backgroundColor不一样,而是用backgroundTextStyle,不理解,记录下。
———未完待续————-
本文链接: http://www.ionluo.cn/blog/posts/60674560.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!


