Vuex的使用
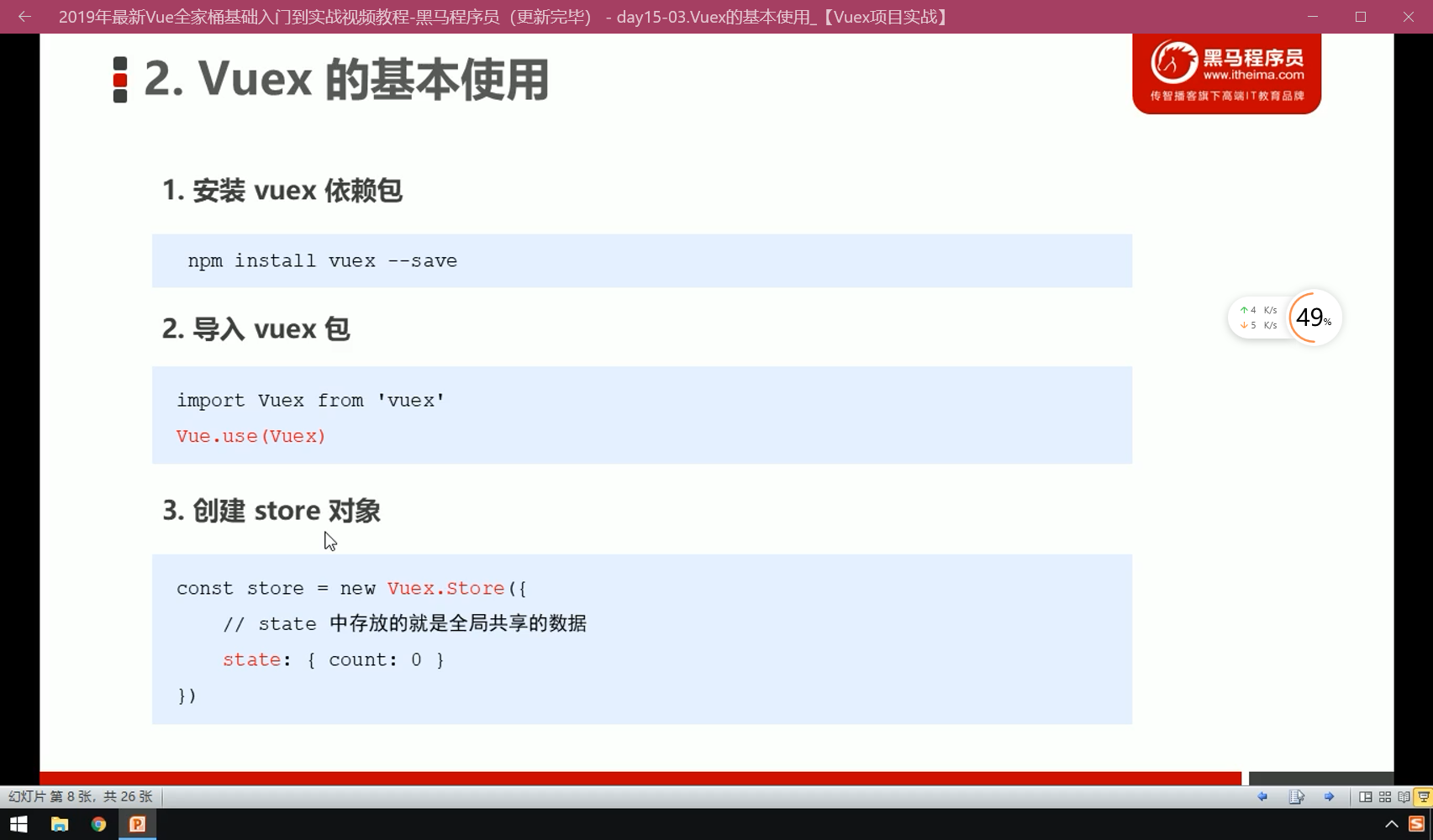
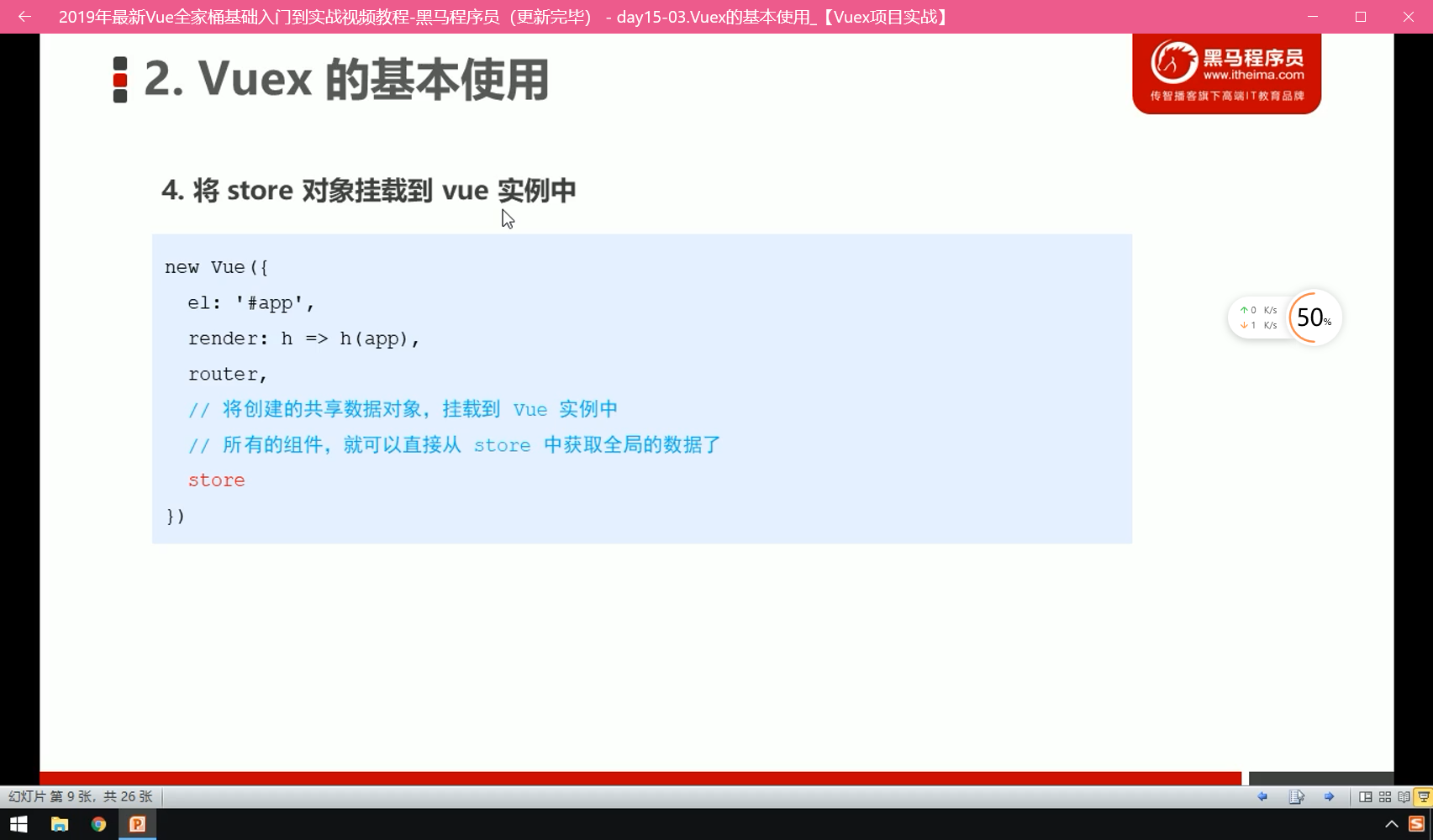
Vuex的基本使用


vuex的核心概念

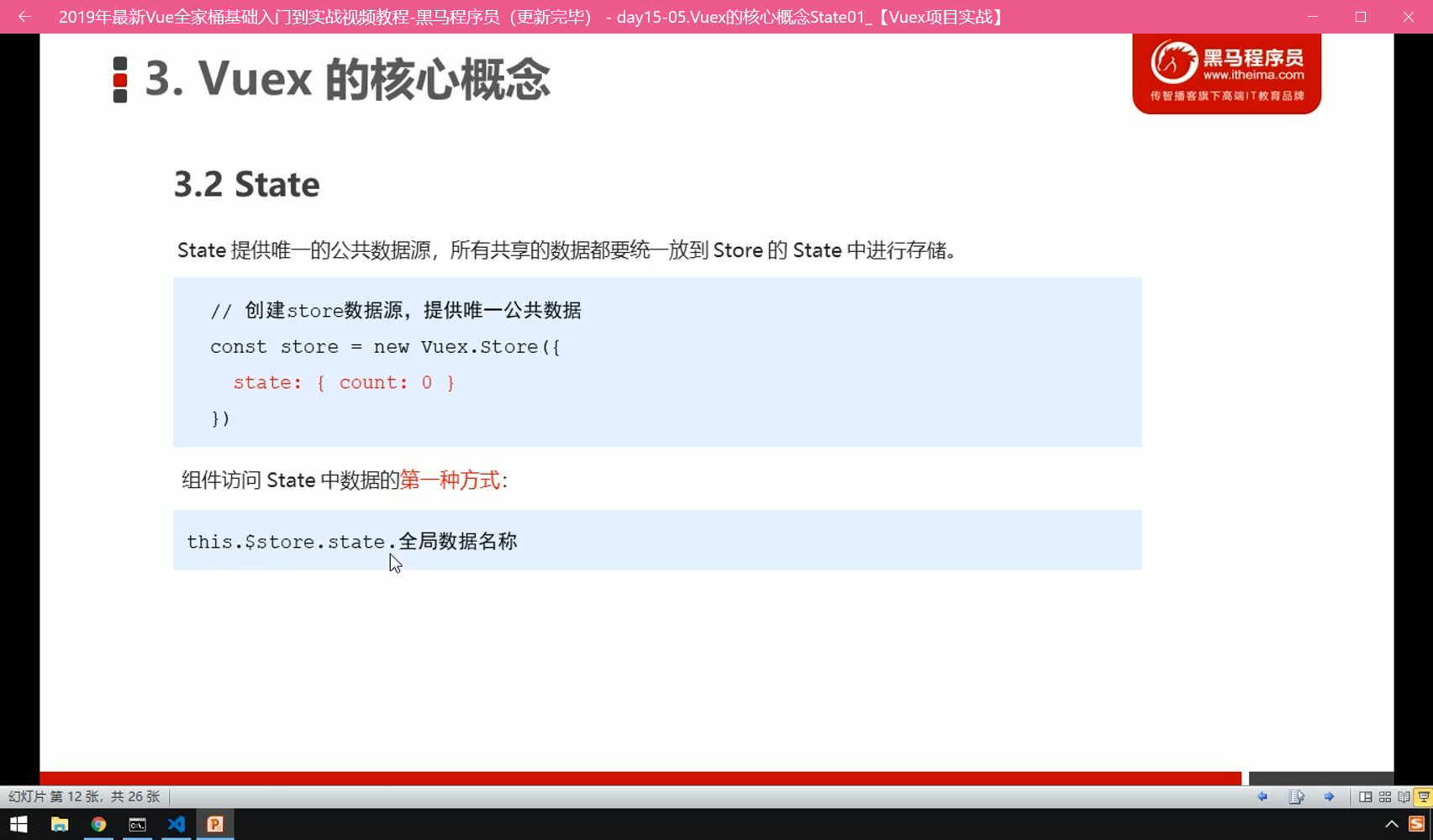
State


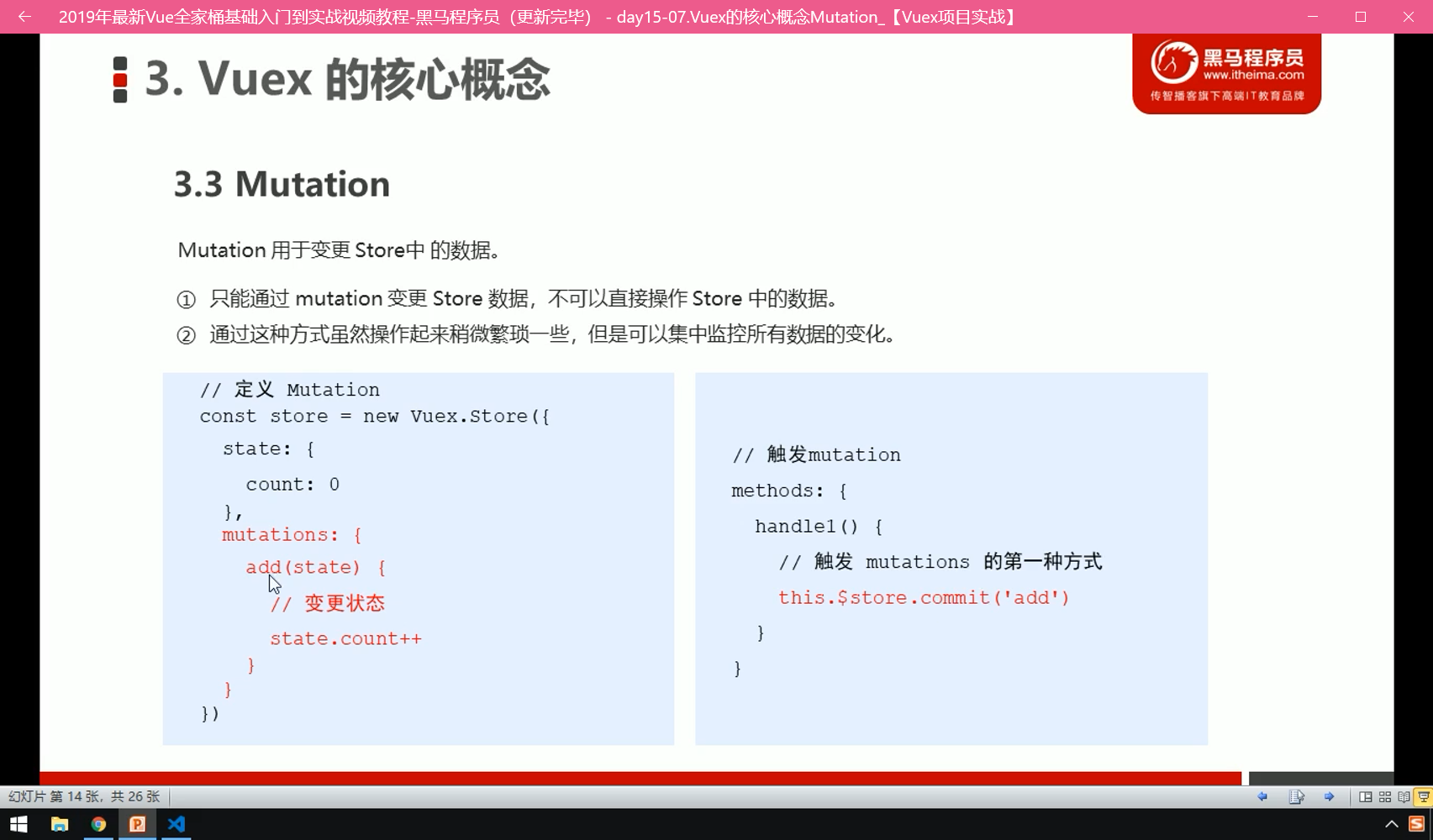
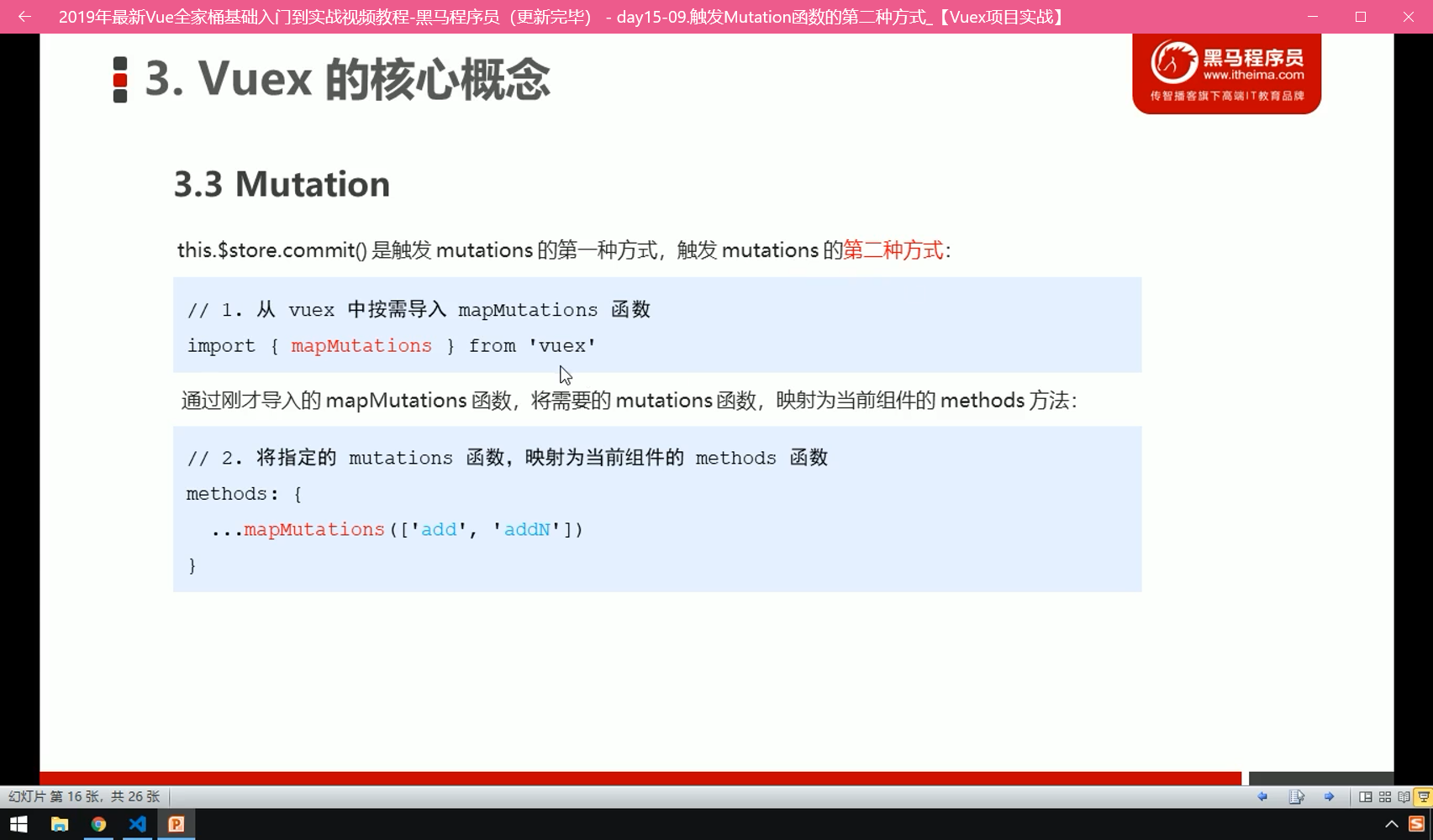
Mutation
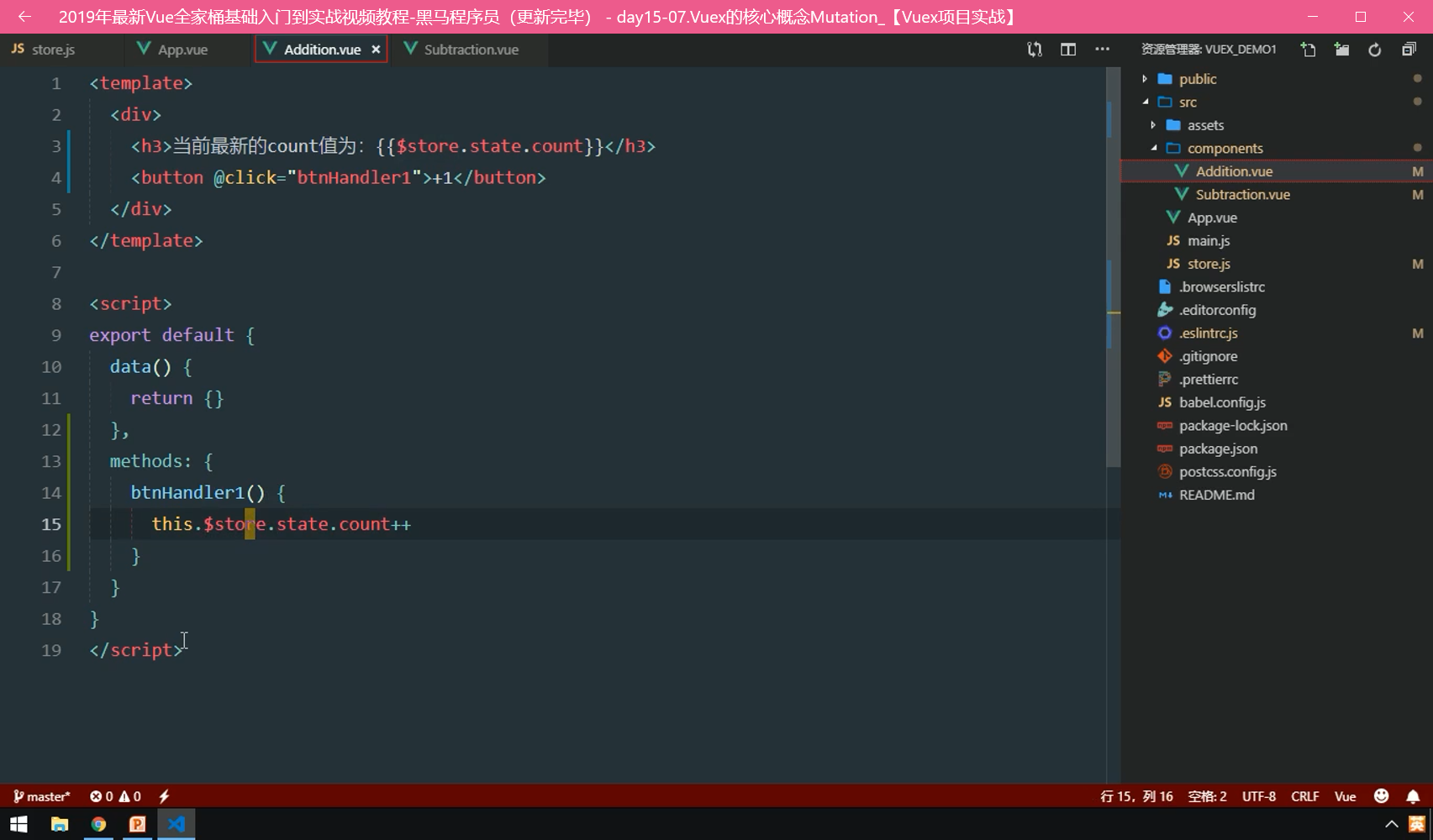
Mutaion用于变更Store中的数据

注意: 上面的方式是错误的,vue不推荐在组件中直接修改全局store的数据。虽然可以执行,但是不利于后期项目的维护!!!

上面的写法才是合法的。mutations里面形参state就是vuex.store实例中的state对象(全局共享数据)
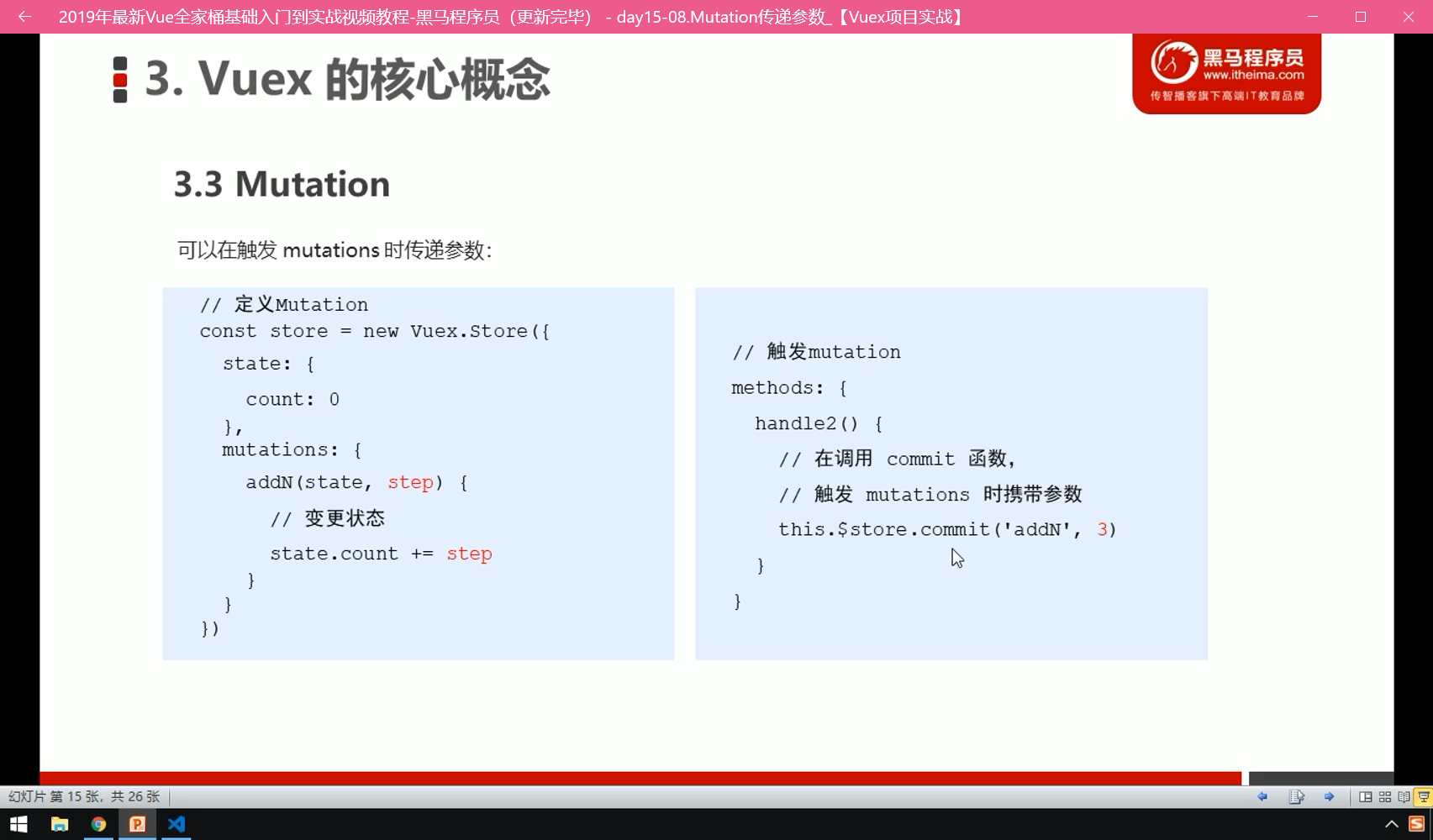
Mutation传参


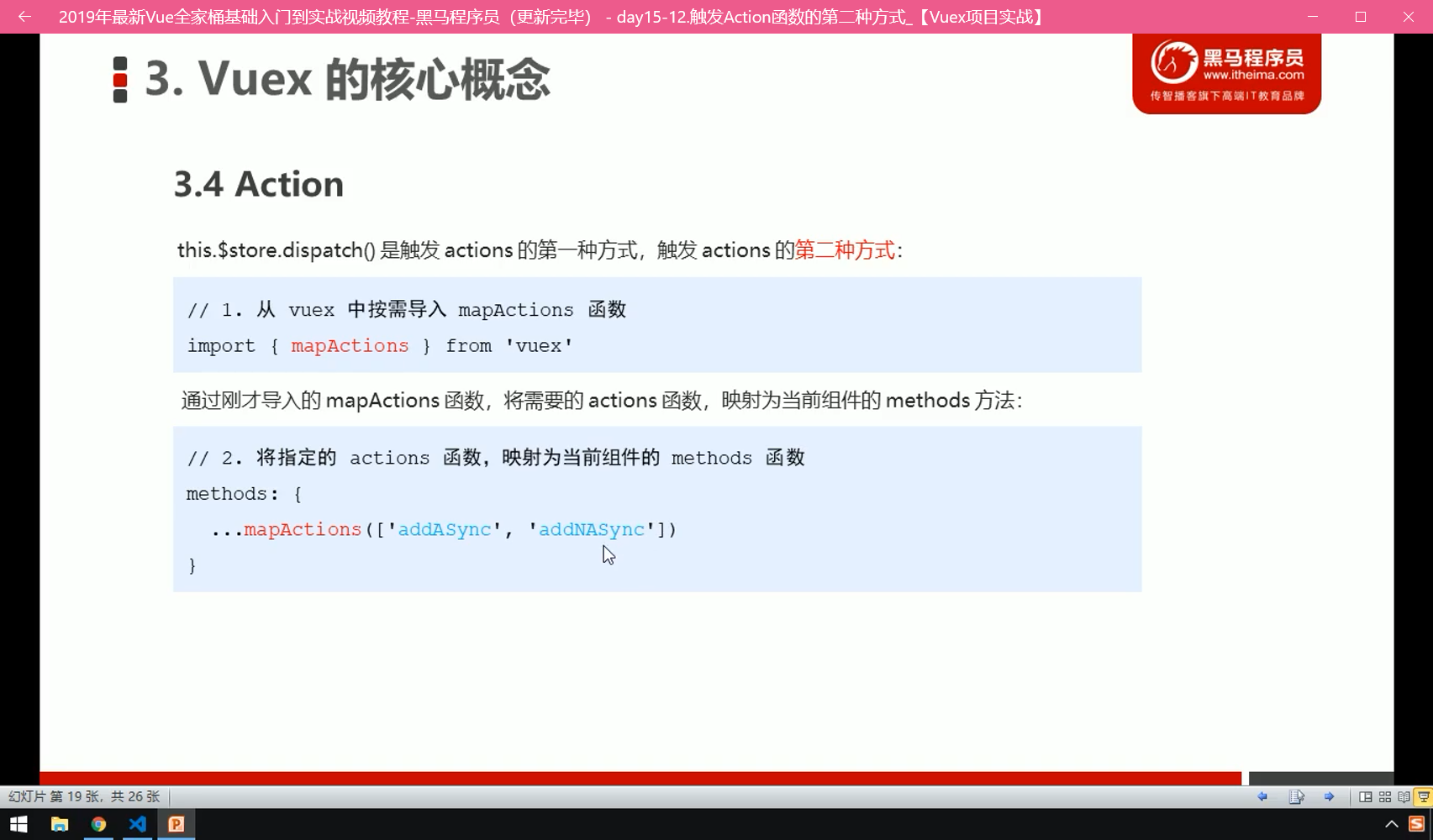
Action
Action用于处理异步任务
Mutation中直接用异步的方式修改Store中的数据Vuex是无法监控到的


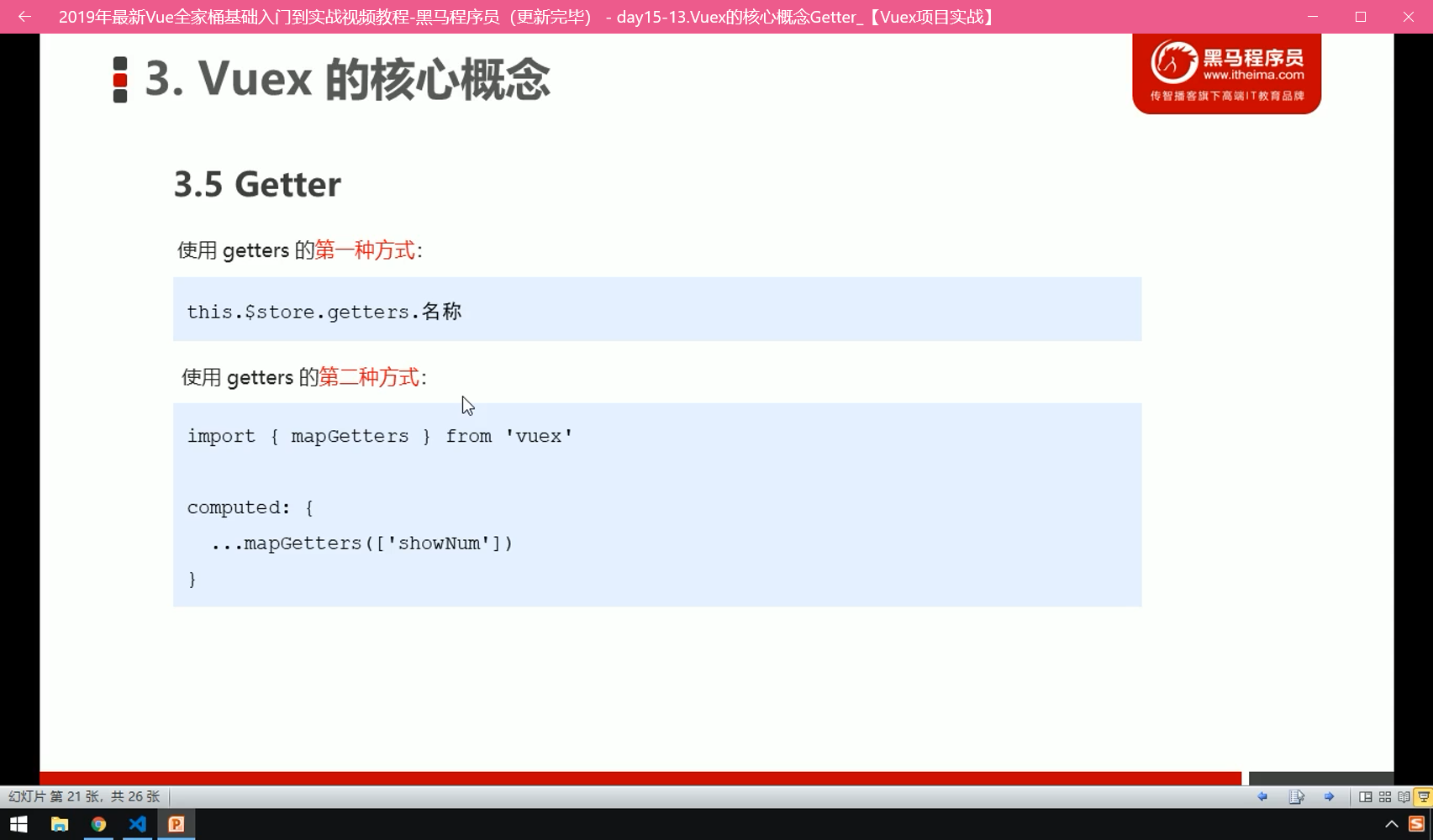
Getter


本文作者:
ionluo
本文链接: http://www.ionluo.cn/blog/posts/2c46d5f5.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!
本文链接: http://www.ionluo.cn/blog/posts/2c46d5f5.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!
