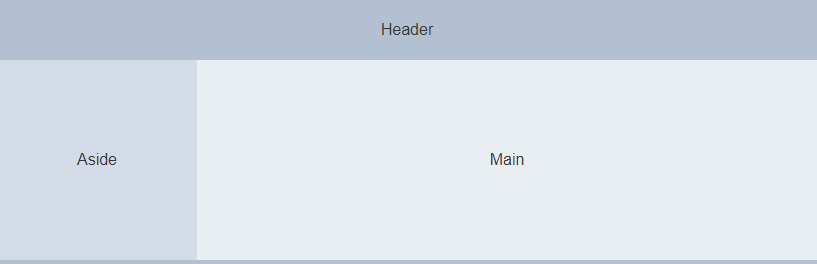
侧边栏布局
制作页面时经常遇到这种页面,这里提下实现这种侧边栏固定宽度,主题内容响应式的编码方案

浮动
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
.aside {
width: 200px;
float: left;
background-color: #1B6D85;
}
.main {
width: 100%;
padding-left: 210px;
background-color: #C7254E;
word-break: break-word;
}
.clearfix {
clear: both;
}
</style>
</head>
<body>
<div class="aside">
xxxxx <br>
xxxxx <br>
xxxxx <br>
xxxxx <br>
xxxxx <br>
</div>
<div class="main">
<div class="right">
浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动
<div class="clearfix"></div>
浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动浮动
</div>
</div>
</body>
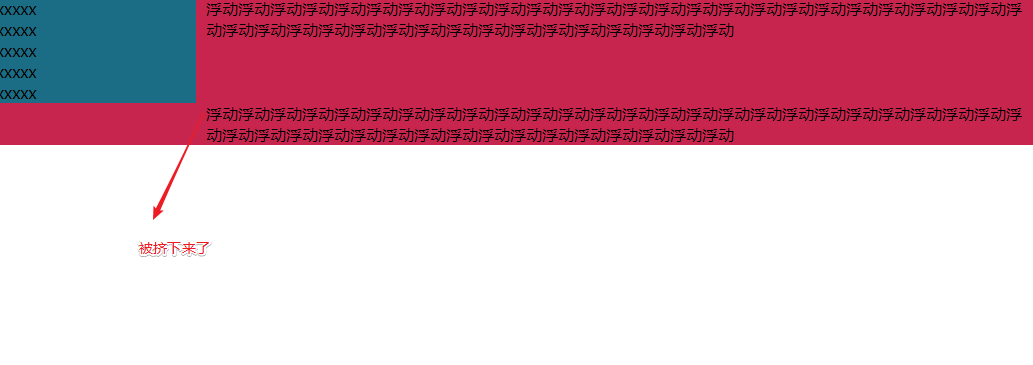
</html>注意,该方式有一个极大的缺陷,Main区域内不能使用清除浮动,否则会造成如下情况

table布局
calc
支持程度不好
定位
margin-left
本文作者:
ionluo
本文链接: http://www.ionluo.cn/blog/posts/639a68cc.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!
本文链接: http://www.ionluo.cn/blog/posts/639a68cc.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!
