生成文件报错
1 | PS D:\我的代码\my_blog> hexo s |
原因:标题中带有markdown的格式符号,理论上来说,无论title, tags, date什么头部的内容都不要带上markdown符号,会解析成html。
解决:把[]改成【】即可。
其他报错
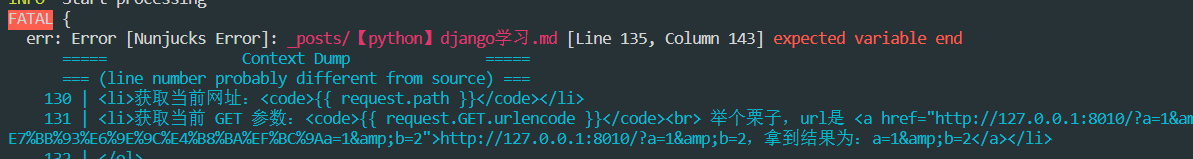
Error [Nunjucks Error]: _posts/xx.md [Line xx, Column xx] expected variable end
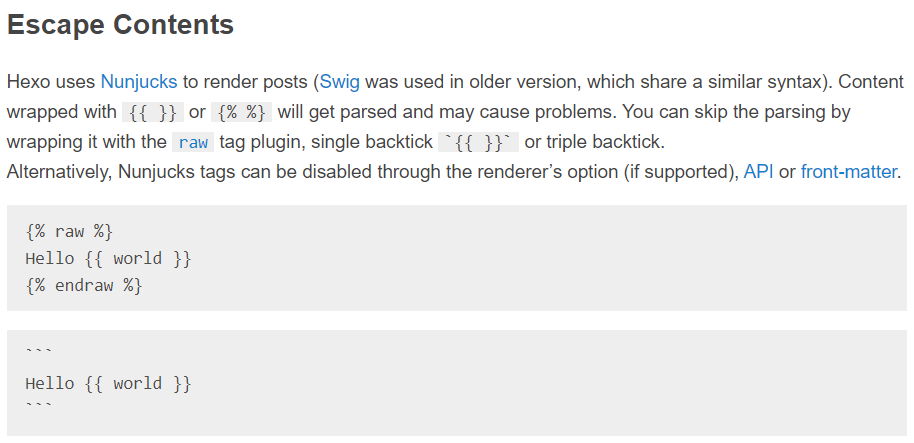
官网有提供说明和解决方法:
方法一:给
{{}}和{% %}用一个反引号(code)或者三个反引号(pre)括起来,或者加上{% raw %}{% endraw %}包裹。方法二:Front-matter加上
disableNunjucks: true,如下:1
2
3
4
5
6
7
8
9---
title: 【python】django学习
tags:
- python
- django
abbrlink: 79fab809
date: 2021-04-15 18:02:23
disableNunjucks: true
---方法三:通过Extensions Disable Nunjucks tags
这个方法需要找到我安装的hexo-cli包修改,感觉不能写到项目中,不好做版本控制就放弃了。
样式异常
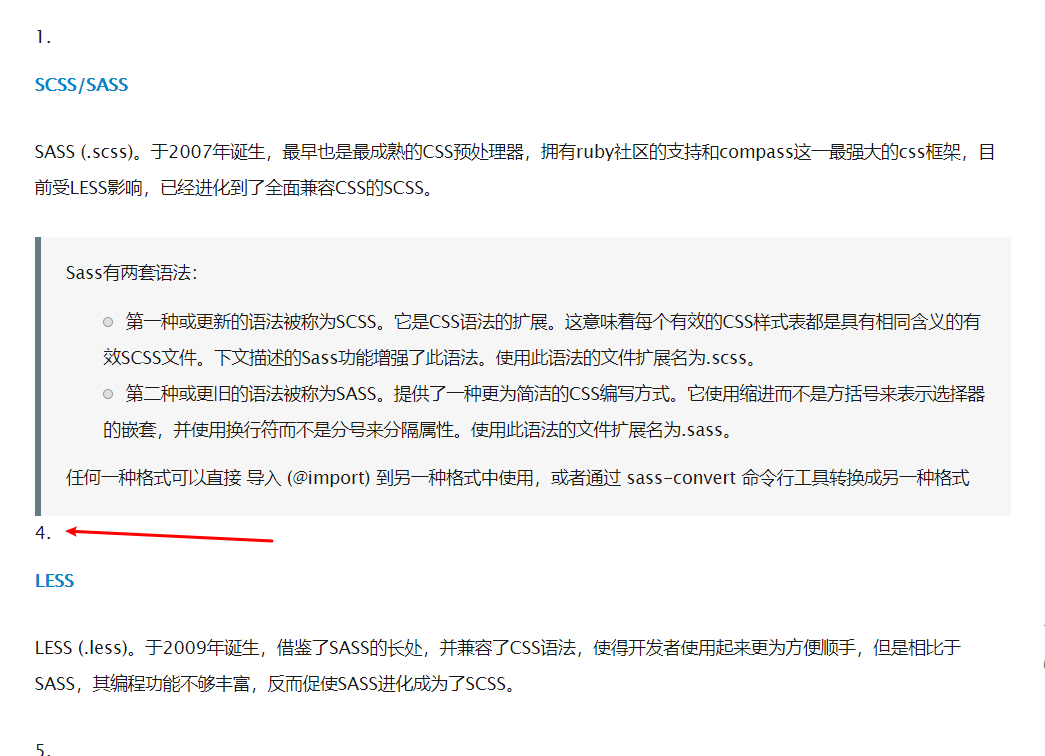
有序列表的标题掉到序号的下一行

解决方法:定位到序号这个地方,可以看到是
main.0cf68a.css的样式文件,找到该文件(themes\yilia\source\main.0cf68a.css)并按照下面修改即可。1
2
3
4
5
6
7
8.article-entry ol li:before {
counter-increment: item;
content: counter(item) ".";
margin-right: 10px;
/* 下面是新加的样式 */
display: inline-block;
float: left;
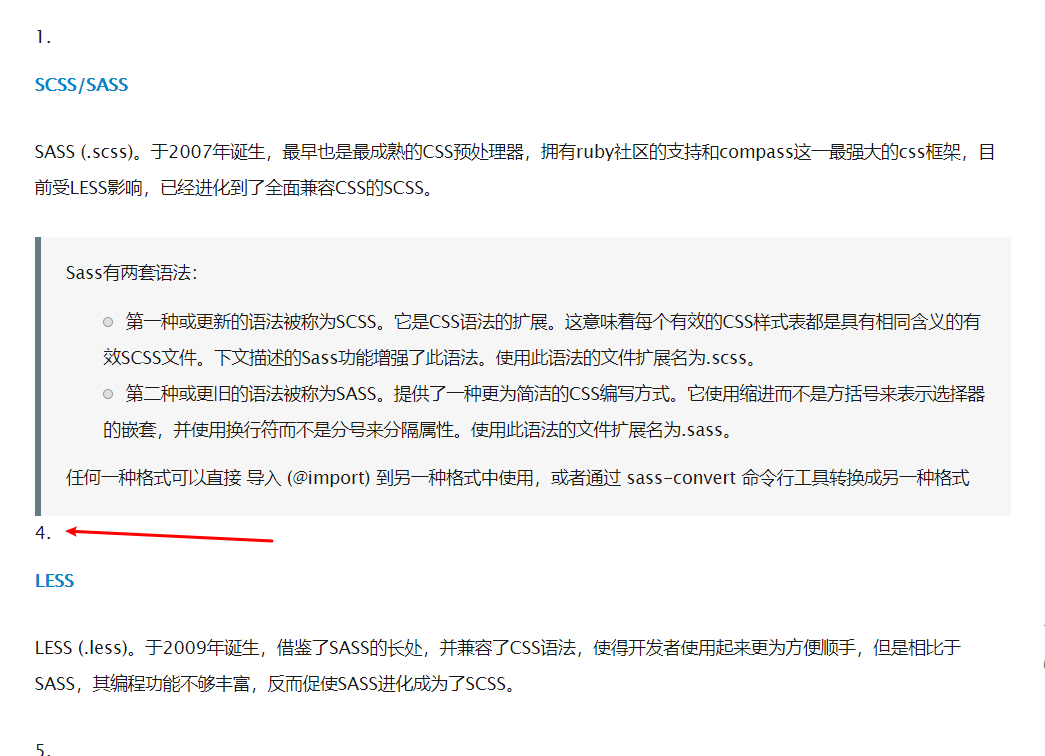
}标题序号不正确。

解决方法:和上面一样,找到main.css文件,修改下面样式即可。
1
2
3
4
5
6
7
8/* 即把.article-entry ol li:before 改成了 .article-entry ol > li:before */
.article-entry ol > li:before {
counter-increment: item;
content: counter(item) ".";
margin-right: 10px;
display: inline-block;
float: left;
}
我的nodejs脚本
把本地的一些之前的markdown写的文章复制到hexo博客中。
不要经常使用,防止abbrlink被重置。
1 | var fs = require('fs'); |
nodejs遍历文件输出
1 | // 统计word文件中的产品编号 |
本文链接: http://www.ionluo.cn/blog/posts/63cf15be.html
版权声明: 本作品采用 知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 进行许可。转载请注明出处!